ヘッダーの設定
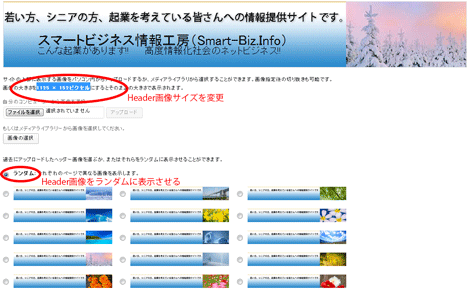
◆このHome Pageのヘッダー画像サイズは
3コラム設定:Container width:1,125px、Left sidebar:140px、Content:665px、Right sidebar:260pxに
合わせてディフォルトから1,125px X 152pxに変更しています。
◆Headerのタイトルは外観>>Grapheneオープション>>カスタマイズ>>サイトタイトルと
キャッチフレーズで入力します。
◆ページ毎にHeader画像が変化するようにHeader画像は複数枚準備しています。
外観>>ヘッダー>>ランダムの項目にチェックを入れるとHeader画像がページ毎に変化します。

サイドバー/フッターの設定
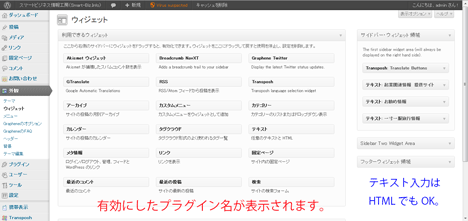
◆プラグインをインストールし、有効にすると外観>>ウィジェットにプラグインの名前が表示されます。
サイドバーに設置したいプラグインをドラッグすればOKです。
◆Right Sidebarに設置したいウィジェットは、” サイドバー・ウィジェット領域 “にドラッグします。
◆Left Sidebarに設置したいウィジェットは、” Sidebar Two Widget Area “にドラッグします。
同じように、Footerに設置したいウィジェットは、” フッターウィジェット領域 “にドラッグします。
例えば、Footerにパンくずリストを設置したい場合は、、” Breadcrumb NavXT “をドラッグします。
◆テキストのウィジェットは、”テキスト入力”でも”HTML入力”でもOKです。
リンクさせたい画像などがある場合は、画像をThemeのImageホルダーにUPし、メディア>>ライブラリーで
画像のURLを確認し、通常のHTMLプログラムと同じようにリンク(<a href=”xxxxx”>XXXXX</a>)させます。
*画像はローカルサーバからリンクさせず、リモートサーバーにUPして置いた方がリンク切れの心配もなく安全です。
テキストの文字色を変更したい場合には、<span style=”color: #0000ff;”>xxxxx</span>を使って変更します。

背景画像の設定
◆外観>>背景に好みの画像を設定すればOKです。