プラグイン『Welcart e-Commerce』
プラグイン”Welcart e-Commerce”をインストールすれば簡単にNet ShoppingのHome Pageの作製ができます。
Welcart e-CommerceをインストールするとThemeに”Welcart Default Theme”が自動インストールされます。
他のThemeでは商品のレイアウト設定などが上手く出来ないので、
先ずはこのテーマ”Welcart Default Theme”を利用した方が無難です。
参考書籍:『魅せるWordPressサイト』 Chapter 6
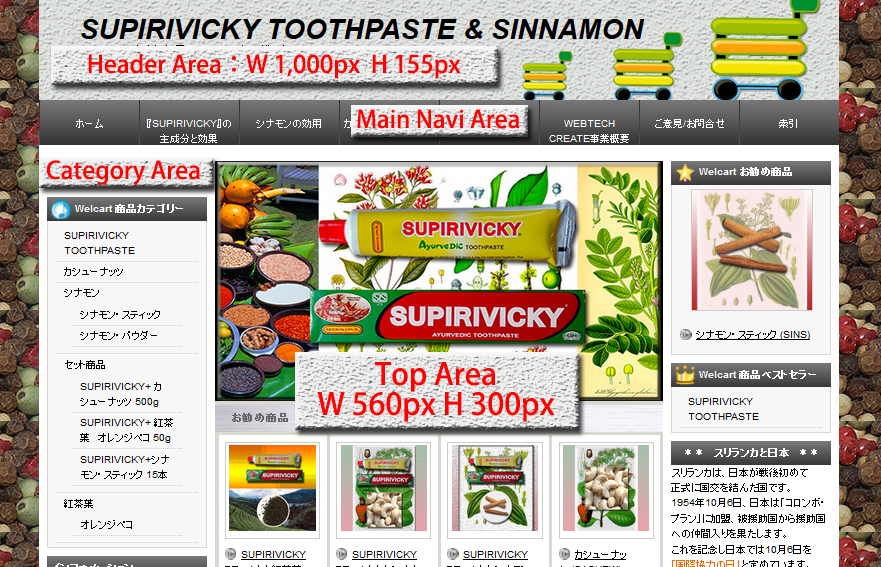
下図は”Welcart e-Commerce”利用の一例です。
◆商品の登録
新規追加から商品コードと商品名を登録します。商品コードは商品イメージとリンクします。
同時に、投稿>>カテゴリーから商品のカテゴリを設定し、商品が属するカテゴリーにチェックを入れます。
”お勧め商品”にチェックを入れないとHOMEの商品紹介ページに表示されませんので注意してください。
カテゴリ設定で階層指定する場合は、”親ページ”、”子ページ”を指定すればOKです。
◆商品イメージの登録
メディアの新規追加で”(商品コード).jpg”の名前で画像を保存します。
商品コードで自動的にリンクし、HOMEの商品紹介ページに表示されるようになります。
◆SKUコードの登録
SKUコード:商品コードを入力
SKU表示名:商品名を入力
◆Header Areaのサイズ
W 1,000px x H 155px
Titel Area画像の変更はFFFTPソフトを利用して編集できます。
WelcartのHeader ImageのAddress
Main>>wp-content>>themes>>welcart_default>>images>>header_bg.jpg
作製した画像をFFFTPソフトで上記アドレスに”header_bg.jpg”でUPすれば、自動的に画像を変更できます。
出典:FFFTPソフト Sota氏ホームページ http://www2.biglobe.ne.jp/~sota/